

Gatwick
Onward Travel Information Screens
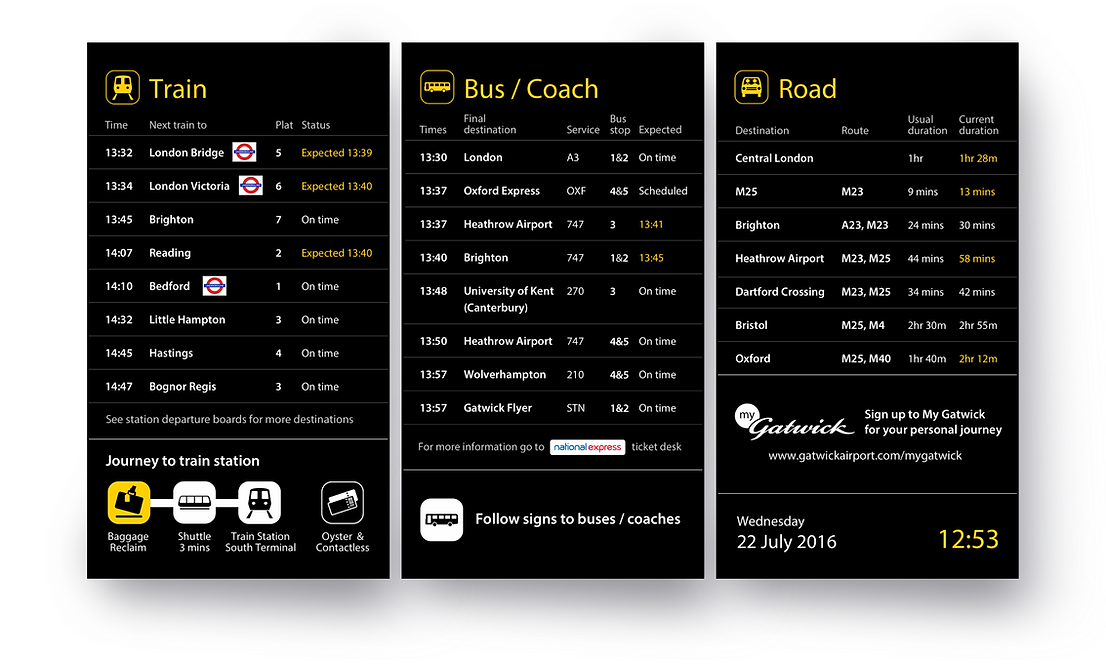
One of Gatwick Airport's biggest goals is to keep the traffic flowing through the airport and help passengers on their way. They decided that they would trial creating and installing onward travel information screens in the terminals to give people and idea how best to continue their onward journey.
Several UX workshops where conducted to determine what type of information they wanted to include on the screens. The information was being driven from several different feeds for trains, buses and traffic. Working with Piksel, they determined from a technical standpoint, what was possible. I then took the Gatwick brand guidelines for signage and determined how to place the information on the screens. These screens were essentially large television screens, so the 10 foot rule was essential in ensuring that people would be able to see the information in a crowded airport.
The final design was implemented and installed in the baggage area in the North Terminal in 2017. Gatwick has since decided to install it in both terminals as they proved to be helpful for passengers.
Client /
Gatwick
Role /
UX/UI Designer
Year /
2017

Gatwick Onward Travel Screens in Gatwick Airport
Client /
Gatwick
Role /
UX/UI Designer
Year /
2017 - 2020
Gatwick
Gatwick Website Projects
There have been many Gatwick website projects that I have been involved in over the years as they continue to improve their passenger experience.
All website projects start with a UX workshop to determine the goals of the website update, the users coming to that area of the site and the requested overall look and feel. Wireframes are drawn up and finally design applied.
The projects that I have under taken include the following areas:
-
Crisis communications
-
Media Centre
-
Retail




